| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 혼자가아니에요
- Feynman Technique
- nodelistarraylike
- nodelistexamples
- thatsok
- 캐나다한인음식
- 캐나다구경
- 멘탈관리
- 희한하다희안하다
- amongus게임
- 캐나다운전면허
- 희안희한
- refocus
- 어몽어즈
- 캐나다월마트
- 티스토리검색엔진
- 희한희안
- 타인때문에힘들때
- 희안vs희한
- 캐나다
- 같이힘내는건어떤가요?
- 멘탈
- 멘탈행복
- nodelistarray
- itsnormal
- arraylike
- readjust
- 캐나다온타리오
- 다시시작하면대요
- 캐나다공증
- Today
- Total
Vitabyfrank
WebRTC란? 본문
WebRTC란 무엇일까요?
우리는 일상적으로 화상 통화나 실시간 채팅을 사용하고 있습니다. 이러한 실시간 커뮤니케이션을 가능하게 하는 핵심 기술이 바로 WebRTC입니다.
WebRTC의 정의
WebRTC(Web Real-Time Communication)는 웹 브라우저 간에 직접적인 실시간 통신을 가능하게 하는 JavaScript API 모음입니다.
이 기술을 통해 음성, 영상 데이터를 주고받을 수 있어 화상 통화나 실시간 파일 공유와 같은 기능을 구현할 수 있습니다.
WebRTC의 특별한 점
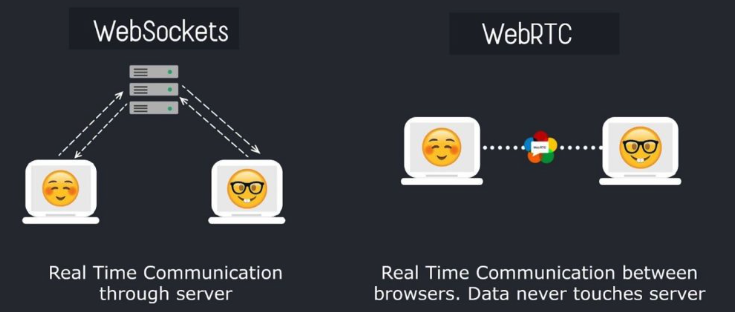
WebRTC의 가장 큰 특징은 P2P(Peer-to-Peer) 방식의 통신입니다. 일단 연결이 설정되면, 데이터는 서버를 거치지 않고 브라우저 간에 직접 전송됩니다.
이것이 의미하는 바는 다음과 같습니다:
- 낮은 지연시간: 서버를 거치지 않기 때문에 데이터 전송 시간이 단축됩니다.
- 실시간성: 빠른 데이터 전송으로 진정한 실시간 통신이 가능합니다.
- 서버 비용 절감: 데이터가 서버를 통과하지 않아 서버 부하가 줄어듭니다.
WebRTC의 특징
- 브라우저 간 직접 연결(P2P)
- 서버를 거치지 않는 데이터 전송
- UDP 프로토콜 사용으로 초저지연 통신 가능
- 음성/영상 스트리밍에 최적화
WebRTC 연결 수립 과정
DEMO: https://divanov11.github.io/WebRTC-Simple-SDP-Handshake-Demo/
이처럼 WebRTC는 복잡한 과정을 거쳐 브라우저 간 직접 연결을 수립하고, 이를 통해 고품질의 실시간 커뮤니케이션을 가능하게 합니다.
1. SDP(Session Description Protocol) 교환
- Peer1이 연결 제안(SDP Offer) 생성
- Peer2가 제안을 받고 응답(SDP Answer) 생성
- SDP에는 코덱, 주소, 미디어 타입 등의 정보 포함
2. ICE(Interactive Connectivity Establishment) 후보 수집
- STUN 서버를 통해 각 피어의 공개 IP 주소 확인 & 방화벽과 NAT 환경을 고려한 최적의 연결 경로 탐색
공개 IP를 확인하기 위해 STUN 서버를 사용할 준비(candidate).
방화벽/NAT 환경에서의 최적 경로 탐색을 위한 ICE 구성(ice-ufrag, ice-pwd, candidate).
- "Trickle ICE" 방식으로 후보 순차 전달 (ICE 후보가 발견될 때마다 즉시 전송, 발견된 후보를 바로 시그널링 서버로 전송)
ice-options:trickle\r\na=fingerprint:sha-256
실제 연결 과정
시그널링 서버를 통한 피어 간 초기 통신
1. SDP Offer/Answer 교환
2. ICE 후보 수집 및 교환
3. 최적 연결 경로 선정
4. P2P 데이터 전송 시작
WebRTC의 한계
WebRTC가 빠르고 효율적이지만, 몇 가지 제한사항이 있습니다:
1. UDP의 한계
UDP 전송 예시: 패킷1 → 도착 패킷2 → 유실 패킷3 → 도착
- 영상 스트리밍: 몇 프레임이 유실되어도 큰 문제 없음
- 파일 전송: 일부 데이터 유실 시 파일 전체 손상
2. 시그널링의 필요성
초기 연결 과정: A → (시그널링 서버) → B
- WebRTC는 자체 시그널링 기능이 없음
- WebRTC는 P2P 연결 수립을 위한 초기 시그널링 기능을 제공하지 않음.
<연결 수립 과정의 문제>
Peer A ------ ??????? ------ Peer B (직접 연결 불가)
- WebRTC는 연결 수립 후의 통신만 담당
- 초기 연결을 위한 별도의 시그널링 서버 필요
- 연결 정보(SDP, ICE candidates) 교환 방식을 직접 구현해야 함
WebRTC vs WebSocket: 무엇이 다른가?
"WebSocket과 비슷해 보이는데, 왜 WebRTC가 필요한걸까?"라는 의문을 가질 수 있습니다. 두 기술의 핵심적인 차이를 살펴보겠습니다.

WebSocket의 특징
- 클라이언트와 서버 간의 실시간 연결 제공
- 모든 데이터는 서버를 경유
- 메시지 전송 과정: Peer1 → 서버 → Peer2
- 채팅이나 알림같은 일반적인 데이터 교환에 적합
실제 활용: WebRTC + WebSocket 조합
1. 초기 연결 (WebSocket)
- 사용자 인증
- 시그널링
- 메타데이터 교환
2. 미디어 스트리밍 (WebRTC)
- 영상/음성 통화
- 화면 공유
- 실시간 게임
사용 사례
WebSocket 활용:
- 채팅 메시지
- 상태 업데이트
- 파일 전송
- 시스템 알림
WebRTC 활용:
- 화상 회의
- 음성 통화
- 실시간 협업
- 게임 스트리밍
WebSocket이 필요한 이유
1. 안정적인 시그널링 제공
시그널링 과정: Peer A → WebSocket 서버 → Peer B
(연결 정보 교환 - 사용자 인증 - 세션 관리)
2. 신뢰성 있는 데이터 전송
- TCP 기반으로 데이터 전송 신뢰성 보장
- 중요 메시지나 파일 전송에 적합
- 데이터 순서 보장
화상 회의 애플리케이션의 경우:
1. 초기 연결 (WebSocket) - 사용자 로그인 - 회의실 생성/참여 - 참가자 정보 교환 (초기 연결 설정 - 사용자 인증 - 중요 데이터 전송)
2. 미디어 통신 (WebRTC) - 음성/영상 스트리밍 - 화면 공유 - 실시간 채팅 (실시간 데이터 교환 & 저지연 통신)
Agora의 주요 기능
1. 실시간 통신 최적화
- 초저지연 통신 (300ms 이하)
- 패킷 손실 보정
2. 고급 기능 제공
- 글로벌 서버 자동 라우팅 - 지능형 라우팅으로 최적 경로 선택 (전 세계 200개 이상의 데이터 센터)
- 네트워크 상태에 따른 자동 품질 조정
- 실시간 음성/영상 처리
- AI 기반의 노이즈 제거, 음질 및 화질 최적화
- 자동 재연결 처리
- 가상 배경
- 실시간 자막
- 화면 공유
- 클라우드 녹화
- AI interaction (디지털 휴먼 등)
WebRTC vs Agora 비교
WebRTC 직접 구현 시
- 모든 인프라 직접 구축 필요
- 네트워크 최적화 직접 구현
- 높은 개발/유지보수 비용
- 확장성 관리의 어려움
Agora 사용 시
- 즉시 사용 가능한 인프라
- 자동화된 네트워크 최적화
- 간단한 구현
- 확장성 자동 관리
Agora 사용이 적합한 경우
- 빠른 서비스 출시가 필요한 경우
- 글로벌 서비스를 계획하는 경우
- 고품질 실시간 통신이 필요한 경우
- 개발 리소스가 제한적인 경우
/*
일반 WebRTC + WebSocket 구현
STUN/TURN 서버 구축, 시그널링 서버, WebSocket 연결 관리,
WebRTC 피어 연결 처리, 네트워크 최적화,
오류 처리, 스케일링 관리 처리 등 복잡한 구현 필요
*/
const ws = new WebSocket('wss://your-signaling-server.com');
const peerConnection = new RTCPeerConnection();
// Agora 사용 시
const client = AgoraRTC.createClient({ mode: 'rtc', codec: 'vp8' });
await client.join('appId', 'channel', 'token'); // 한 줄로 연결 설정 완료
// 미디어 스트림 - Agora의 간단한 구현
const localAudioTrack = await AgoraRTC.createMicrophoneAudioTrack();
const localVideoTrack = await AgoraRTC.createCameraVideoTrack();
await client.publish([localAudioTrack, localVideoTrack]);
'Agora > RTC (voice & video)' 카테고리의 다른 글
| 실시간 WebRTC Screenshot, RGB vs RGBA 차이점 (3) | 2025.01.22 |
|---|---|
| 코덱(Codec)이란? (0) | 2025.01.09 |


